Add badge number to flutter app icons by Vijay R vijaycreations

Flutter badge number animation / practice day 26 YouTube
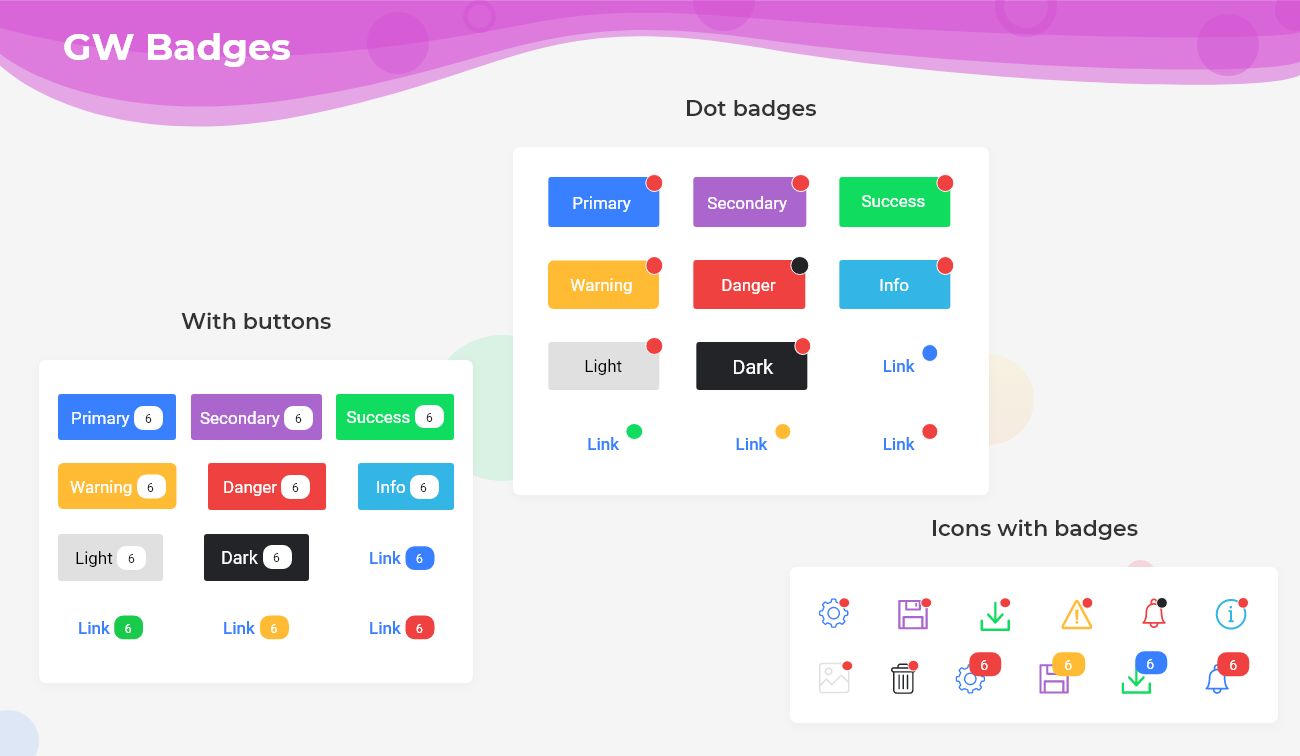
GFBadge has a set of different designs to show the Flutter Badges that include: How to use Flutter badge with Button . Badges are used within a Flutter Button component to show the label of the button and the notification the button has just like the below image. Flutter Badge with Notification icon . Badges are used with an Icon Component.

Flutter Notifications Badge Flutter Beginners flutterbeginner
alignment. property. Combined with offset to determine the location of the label relative to the child. The alignment positions the label in the same way a child of an Align widget is positioned, except that, the alignment is resolved as if the label was a largeSize square and offset is added to the result. This value is only used if label is.

Flutter Notification Badges Simple Example Flutter Tutorials
A badge in Flutter is a small graphical element that is used to display a numerical value or a status icon. It is often displayed as a small, round shape with a number or an icon in the centre, and it is usually placed in the top-right corner of an app icon or an item in a list. Badges are used to provide visual notifications to users about.

Add badge number to flutter app icons by Vijay R vijaycreations
Implementing a badge in Flutter is straightforward, thanks to the Badge widget's intuitive API. For instance, to display a badge on an icon, you can use the following snippet: 1 Badge( 2 child: Icon(Icons.shopping_cart), 3 badgeContent: Text('3'), 4 backgroundColor: Colors.red, 5) This code creates a simple red badge, signifying three items in.

FLUTTER TUTORIAL NOTIFICATION BADGE ICON [2022] [1 MIN] FOR FLUTTER
Customizable Badge Appearance: Flutter badges offer flexibility in appearance, allowing you to adapt them to your app's unique style and design. Support for Different Badge Shapes: Whether you prefer circular, rectangular, or other shapes, Flutter badges can be easily customized to fit your visual preferences.

How to implement Badge in Flutter YouTube
#flutter #badge #dart #mobileappdevelopment #10dayschallenge Badges in an application can be used for a variety of purposes. Showing the numbers of messages,.

Flutter Badge with Tabbar Badges YouTube
Badge. class. A Material Design "badge". A badge's label conveys a small amount of information about its child, like a count or status. If the label is null then this is a "small" badge that's displayed as a smallSize diameter filled circle. Otherwise this is a StadiumBorder shaped "large" badge with height largeSize.

How to easily manage notification badges inside of a Flutter app
Installing: # In your pubspec.yaml. dependencies: badges: ^3.1.2 Attention! In Flutter 3.7 the Badge widget was introduced in the Material library, so to escape the ambiguous imports you need to import the package like this:

Badges in flutter Notification Badges Flutter badges YouTube
Similarly, notification badges are small, round symbols that appear in the top-right corner of an icon to notify users of new messages or updates. They are commonly used in social media and instant messaging apps. Following Flutter packages can be used to add Widget Badge, App Badge, Ribbon, Corner Banner and Corner Decoration.

Flutter Icon Badge Just Stickers Just Stickers
Badge. constructor. Create a Badge that stacks label on top of child. If label is null then just a filled circle is displayed. Otherwise the label is displayed within a StadiumBorder shaped area.

How to Create Custom Flutter Badge Widget
flutter. Earn at least 100 total score for at least 20 non-community wiki answers in the flutter tag. Awarded 539 times.. 1,974 3 3 gold badges 18 18 silver badges 33 33 bronze badges. Awarded Apr 2, 2023 at 4:02 to omar hatem.

badges Flutter Package in 2021 Badge, Packaging, Flutter
Our badges look nice. However, if you like to get the job done quickly and have more advanced options, it's a good idea to make use of a package. Using a third-party Plugin. The plugin we'll use named badges. To install it, add badges and its latest version to the dependencies block in your pubspec.yaml file by executing the following command:

Flutter Badges Plugin Best Flutter Chip Alternative? Flutter
The Badge widget in Flutter is a small graphical element used to represent a notification, status, or count. Badges are often used to show a count, such as the number of unread notifications, or to indicate a status, such as a pending task. Here's an example of using the Badge widget in Flutter: Badge( badgeContent: Text('3'), child: Icon.

How To Implement Badges In Flutter Nucleio Technologies IT Solutions
GF Flutter Badges. GFBadges are the Flutter Badges that are used to alert notification in the active widget. It gives the number of active notifications that arose. Typically GFBadge takes text widget as a child, to display the number or characters inside badges.
GitHub Rahiche/FlutterBadge A Flutter widget that help you to
offset property. offset. property. Combined with alignment to determine the location of the label relative to the child. This value is only used if label is non-null. Defaults to the BadgeTheme 's offset, or if the theme's value is null then Offset (4, -4) for TextDirection.ltr or Offset (-4, -4) for TextDirection.rtl.

How to implement badge in flutter using liquid UI? Liquid Series
Badges can be used for various purposes in an application. For example, showing the number of messages, number of items in the cart, etc. In this article, we will see the implementation of badges in Flutter using the badges Flutter package. Install the library: In the pubspec.yaml file, add badges library. Then run pub get to configure the.